Project Details
Background
Africa Code Week is the biggest digital literacy program in Africa and will extend their services in 2020 to all 54 African countries from 37 countries in 2019. In the initial year, 88,000 students participated, increasing last year to 3.85 million children and 39,000 teachers who ran +55 000 coding workshops across 37 countries, representing a significant growth of the initiative. The goal of Africa Code Week is to empower the young generation by teaching the coding skills they need in order to thrive in the 21st century.
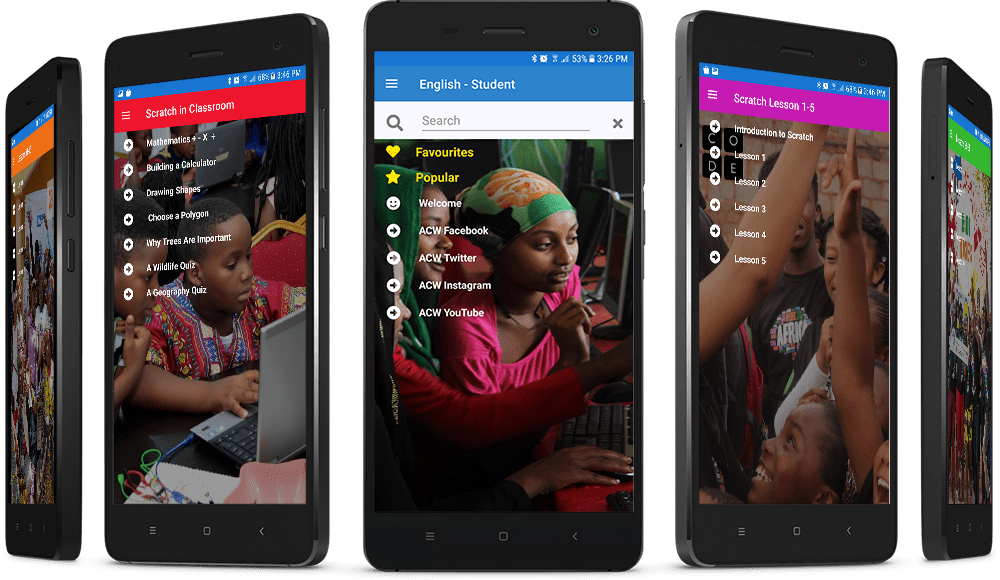
Africa Code Week wanted to create a robust and versatile mobile application to be used across Africa by students and teachers to equip young African students with the digital skills they need to navigate the digital age. An Android app and website were targeted to be developed to provide easy access online and offline to content relating to Africa Code Week’s SCRATCH classes and curated resources.
Content curation by Africa Code Week content editors is facilitated by using a bespoke content management console to create, edit, and publish content into the mobile application. Students would have access to their class material and tutorials and Teachers would have access to teaching materials and any other supportive resources.
Challenge
The Africa Code week team enlisted Greenfinch’s help to design, develop, and launch their new application. The requirement was to initially build an Android application for the first release, with the understanding that an iOS version would possibly be required in the future.
The client also required the application to be available in the classroom via laptops, so a responsive website was also required.
One of the main focuses was to expand the program reach by ensuring that the application and its contents were translated not only into English and Arabic but also into Portuguese and French for the large Francophone and Lusophone African communities.
A critical requirement was that the mobile application would work offline and students and teachers would be able to access all the content with or without Internet access. In addition, content would change over time with changed to existing lessons or new teaching resources being added for example.
A key project constraint was that Africa Code Week required that the app solution be delivered within a stringent three-month timeframe to enable them to promote the app prior to the yearly Africa Code Week event held annually in October.
Outcome
Rapidly iterating through design-build-test cycles, Greenfinch helped Africa Code Week to design, optimise content and launch the Android Africa Code Week app and website in the required three-month timeframe.
The mobile application was built using the Xamarin framework while the website was developed with Angular. Both applications shared the same API which delivered the content created in a bespoke web-based content management system and allowed the content to be synchronized to the applications.
The application was designed so that the training content was downloaded onto the device the first time the application was installed. And, any time the application started and there was an Internet connection, any subsequent updates to the content were downloaded into the app. This feature enabled all users to have access to the content at any time.
The content management system allowed content editors to create and edit the training content in multiple languages. Content could be tagged for either students or teachers and support for linking to external web pages, surveys and PDFs was also provided. Authentication and authorisation were enabled via Azure Active Directory. The system tracked when content was changed and enabled delta-updates to the clients when they were on-line.
The app has delivered on its promise to provide both online and offline curated language-specific content to both students and teachers.
There were four main components in the project:
- Web-based content editor – provides authorised users access to the content to edit and publish updates.
- Web API – provides an interface to synchronise the content between the CMS and the mobile application and website.
- Web site – provides a browser-based view of the content and categories for students and teachers.
- Mobile application – consumer application that allows students and teachers to access the training content and teaching resources.
Technology Used
.Net Core

Xamarin Forms

Microsoft .Net Web Api

Angular Javascript

C# (C-Sharp

Client Testimonial

Bernard Kirk
Africa Code Week Project Manager
 We are thrilled with our new Africa Code Week app. We selected Greenfinch as we were so impressed with the manner in which they put us, the customer, first. The project management, weekly meetings and follow up minutes and actions, ensured transparency and resulted in the successful launch of the app ahead of a very tight timeframe and deadline. While Greenfinch always sought our approval before actioning some items, we were left with an overall feeling that they understood our requirements while not relying heavily on our time. Overall the Greenfinch team were totally professional, extremely helpful and a real joy to cooperate with. We really appreciated the time, support and advice they gave us and above all their positive approach and good humour. All of this was even more impressive in the current circumstances of working from home and yet their teamwork was incredible. We greatly admire and appreciate their work ethic and positivity.
We are thrilled with our new Africa Code Week app. We selected Greenfinch as we were so impressed with the manner in which they put us, the customer, first. The project management, weekly meetings and follow up minutes and actions, ensured transparency and resulted in the successful launch of the app ahead of a very tight timeframe and deadline. While Greenfinch always sought our approval before actioning some items, we were left with an overall feeling that they understood our requirements while not relying heavily on our time. Overall the Greenfinch team were totally professional, extremely helpful and a real joy to cooperate with. We really appreciated the time, support and advice they gave us and above all their positive approach and good humour. All of this was even more impressive in the current circumstances of working from home and yet their teamwork was incredible. We greatly admire and appreciate their work ethic and positivity.